目的: Table 的邊框設定 - 利用 border=1 和 style=' border:1 red solid;' 的差異
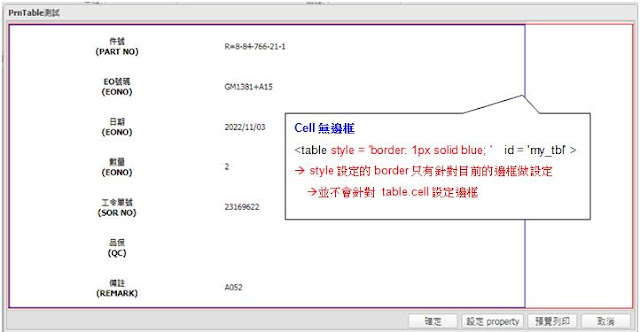
處理說明: 1>Cell無邊框
<table style = 'border: 1px solid blue; ' id = 'my_tbl' >
style設定的border只有針對目前的邊框做設定
並不會針對 table.cell設定邊框
2>Cell 有邊框
<table id = 'my_tbl' border=2px borderstyle='solid' bordercolor='#0000ff' width=100% height=100% >
table 的border設定, 也針對 cell 的邊框
<table id = 'my_tbl' border=2px borderstyle='solid' bordercolor='#0000ff' width=100% height=100% >
table 的border設定, 也針對 cell 的邊框
1>*.js
var pub_print_area_Str = "<div id='print_area' style = 'border: 1px solid red;' width=100% height=100% >"
+ "<table id = 'my_tbl' style = 'border: 1px solid blue; ' > "
//+ "<table id = 'my_tbl' border=2px borderstyle='solid' bordercolor='#0000ff' width=100% height=100% > "
+ "<tr id='my_tr1'><th>件號<br>(PART NO)</th><td>R=8-84-766-21-1</td></tr>"
+ "<tr id='my_tr2'><th>EO號碼<br>(EONO)</th><td>GM1381+A15</td></tr>"
+ "<tr id='my_tr3'><th>日期<br>(EONO)</th><td>2022/11/03</td></tr>"
+ "<tr id='my_tr4'><th>數量<br>(EONO)</th><td>2</td></tr>"
+ "<tr id='my_tr5'><th>工令單號<br>(SOR NO)</th><td>23169622</td></tr>"
+ "<tr id='my_tr6'><th>品保<br>(QC)</th><td></td></tr>"
+ "<tr id='my_tr6'><th>備註<br>(REMARK)</th><td>A052</td></tr>"
+ "</table>"
+ "</div>";
var Tmp_sub_panel1 = $('#sub_panel1');
Tmp_sub_panel1.append(pub_print_area_Str);
3>Table 邊框的設定
var pub_print_area_Str = "<div id='print_area' class='break' style='width: 10cm; height: 6cm;border: 5px solid green;transform: scale(1);'>"
+ "<table id = 'my_tbl' style='line-height: 14px; font-size: 12px;border-collapse:collapse;' border=1px borderstyle='solid' bordercolor='blue' width=100% height=100% > "
+ "<tr ><th width=20% style='transform: scale(1);'>件號1<br>(PART NO)</th><td width=80%>R=8-84-766-21-1</td></tr>"
+ "<tr ><th width=20% style='transform: scale(0.75);'>EO號碼<br>(EONO)</th><td width=80%>GM1381+A15</td></tr>"
+ "<tr ><th width=20% style='transform: scale(0.75);'>日期<br>(DATE)</th><td width=80%>2022/11/03</td></tr>"
+ "<tr ><th width=20% style='transform: scale(0.75);'>數量<br>(QTY)</th><td width=80%>2</td></tr>"
+ "<tr ><th width=20% style='transform: scale(0.75);'>工令單號<br>(SOR NO)</th><td width=80%>23169622</td></tr>"
+ "<tr ><th width=20% style='transform: scale(0.75);'>品保<br>(QC)</th><td width=80%></td></tr>"
+ "<tr ><th width=20% style='transform: scale(0.75);'>備註<br>(REMARK)</th><td width=80%>A052</td></tr>"
+ "</table>"
+ "</div>";




沒有留言:
張貼留言