目的: 預覽資料後列印 - jQuery printThis
處理說明: 1>由 jQuery 取得 printArea 元件
2>利用 jQuery元件的 printThis() 函式, 預覽列印結果
3>jQuery元件和 Ext.getCmp() 元件的不同(兩種函式庫的Object property 定義不同)
1>*.js
var sub_PrnTableFlds = [
{
type: 'panel', bodyStyle: "background-color:transparent;", border: 0, padding: "5",
flex: 100,
//layout: { type: 'vbox', align: 'stretch' },
layout: 'border',
items: [
{ //sub_panel1 : table panel
xtype: 'panel',
id: 'sub_panel1',
//region: 'north',
border: true,
layout: { type: 'hbox', align: 'stretch' },
items: [],
}, //end of panel1
] // end of layout: "vbox", padding: "5", items: [
} //end of sub_PrnTableFlds , items[{
] //end of sub_PrnTableFlds , items[
var sub_PrnTableFlds = [
{
type: 'panel', bodyStyle: "background-color:transparent;", border: 0, padding: "5",
flex: 100,
//layout: { type: 'vbox', align: 'stretch' },
layout: 'border',
items: [
{ //sub_panel1 : table panel
xtype: 'panel',
id: 'sub_panel1',
//region: 'north',
border: true,
layout: { type: 'hbox', align: 'stretch' },
items: [],
}, //end of panel1
] // end of layout: "vbox", padding: "5", items: [
} //end of sub_PrnTableFlds , items[{
] //end of sub_PrnTableFlds , items[
var win = getMyWindow("PrnTable測試", sub_PrnTableFlds, sub_PrnTableFlds_Btns);
win.setWidth(600);
win.setHeight(400);
win.show();
console.log("step6");
} // end of function LendBtn_click() {
// 標籤列印 - 於 sub_panrl1 建立 Table
function mySub1_OkBtn2_click() {
var Tmp_Str = "<div id='print_area' style = 'border: 1px solid black; width=100%;' >"
+ "<table style = 'border: 1px solid black; width=100%;' id = 'my_tbl' > "
+ "<tr style='border: 1px solid black;'><th>件號<br>(PART NO)</th><td>R=8-84-766-21-1</td></tr>"
+ "<tr><th>EO號碼<br>(EONO)</th><td>GM1381+A15</td></tr>"
+ "</table>"
+"</div>";
//var Tmp_tbl = Ext.getCmp("my_tbl");
var Tmp_tbl = $("#my_tbl");
if (!checkisnull(Tmp_tbl)) {
console.log("Tmp_tbl is captched");
console.log("Tmp_tbl.style:",Tmp_tbl.style);
Tmp_tbl.style = "{border: 2px solid red;}";
}
else
console.log("Tmp_tbl is null");
//var Tmp_area = Ext.getCmp("print_area");
var Tmp_area = $("#print_area");
if (!checkisnull(Tmp_area)) {
console.log("Tmp_area is captched");
console.log("Tmp_area.style:", Tmp_area.style);
Tmp_area.style = "{border: 2px solid red;}";
}
else
console.log("Tmp_area is null");
var Tmp_sub_panel1 = $('#sub_panel1');
//var Tmp_sub_panel1 = Ext.getCmp('sub_panel1');
if (!checkisnull(Tmp_sub_panel1)) {
console.log("Tmp_sub_panel1 is not null");
console.log("Tmp_sub_panel1", Tmp_sub_panel1);
}
Tmp_sub_panel1.append(Tmp_Str);
//Tmp_area.printThis({});
$('#print_area').printThis({ });
//$('#sub_panel1').remove();
}
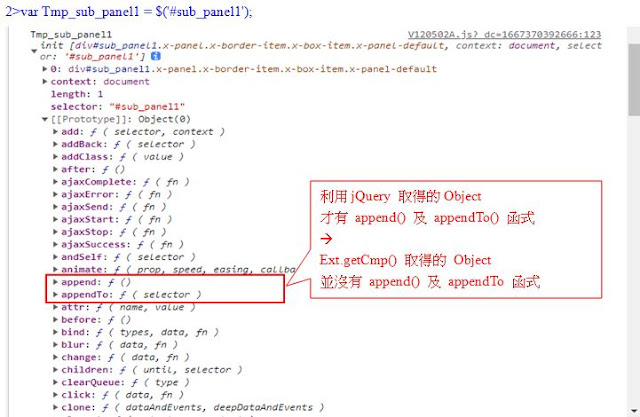
2>Ext.getCmp("sub_panel1") 取得的元件,並沒有 append(), appendTo(), printThis() 函式
只有 $("#sub_panel1"); jQuery取得的元件才有 append(), appendTo(), printThis()函式
--> 即 jQuery $("#sub_panel1") 和 Ext.getCmp("sub_panel1") 取得的 Object 定義不同




沒有留言:
張貼留言