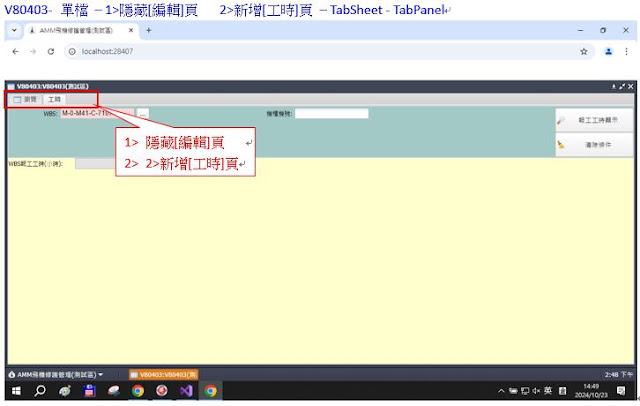
目的: V80403- 單檔 – 1>隱藏[編輯]頁 2>新增[工時]頁 – TabSheet - TabPanel
處理說明: 1>//隱藏[編輯]頁 - 按鈕
Ext.getCmp('TMSingleViewEdit').setTabVisible(0, false);
TMSingleViewEdit.setTemplateBtnVisible(false);
Ext.getCmp('TMSingleViewEdit').setTabVisible(0, false);
TMSingleViewEdit.setTemplateBtnVisible(false);
Ext.getCmp('btn_add').setVisible(false);
Ext.getCmp('btn_edit').setVisible(false);
Ext.getCmp('btn_del').setVisible(false);
2>新增[工時]頁
var Tmp_FormObj = Ext.create("Ext.form.Panel", {
title: '工時', id: 'tab_HR', cls: 'edit_BC', layout: { type: 'vbox', align: 'stretch' },
items: [Query1, DataPanel],
});
Ext.getCmp('TMSingleViewEdit').add(Tmp_FormObj);
1>*.js
//隱藏[編輯]頁 - 按鈕Ext.getCmp('TMSingleViewEdit').setTabVisible(0, false);
TMSingleViewEdit.setTemplateBtnVisible(false);
//新增 [工時]頁
console.log("0 Query1");
var Query1 = new Ext.FormPanel({
id: 's1_form', flex: 1,
layout: { type: 'hbox', align: 'stretch' },
fieldDefaults: { labelAlign: 'right' },
defaults: { margin: { top: 3 } },
height: 20,
items: [ ...]
title: '工時', id: 'tab_HR', cls: 'edit_BC', layout: { type: 'vbox', align: 'stretch' },
items: [Query1, DataPanel],
});
Ext.getCmp('TMSingleViewEdit').add(Tmp_FormObj);

沒有留言:
張貼留言