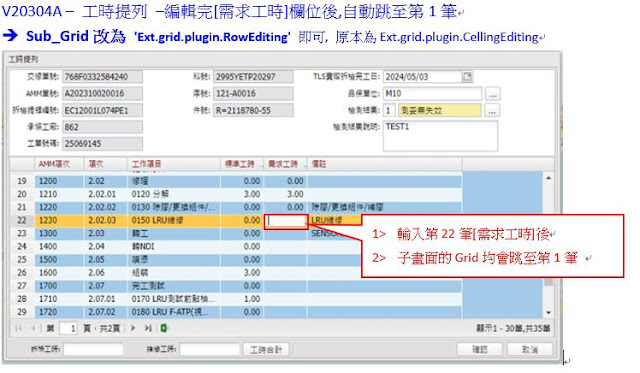
目的: V20304A – 工時提列 –編輯完[需求工時]欄位後,維持在原本的行號,不自動跳至第1筆
處理說明 : 1>
var sub_Grid = Ext.create('TMGrid', {
grid_id: 'sub_Grid',
columns: sub_Columns,
//autoScroll: true,
flex: 1,
store: Ext.create('gridstore', { model: sub_model }),
plugins: [
//Ext.create('Ext.grid.plugin.CellEditing', { // 編輯後,會跳至第1筆,若要編輯下一筆,要重新 Scroll
// clicksToEdit: 1, // 按一下進行編輯,預設為按兩下
// clicksToMoveEditor: 1, //在編輯模式下切換編輯另一行的行為1表示點選一就切換;2表示點2下才切換。
//})],
Ext.create('Ext.grid.plugin.RowEditing', { //編輯後,停留在目前行號,不跳至第一筆
clicksToEdit: 1,
clicksToMoveEditor: 1,
autoCancel: false
})],
});
var sub_Columns = [
{ header: "", xtype: "rownumberer", width: 40, align: "center", sortable: false },
//{ header: "系統件單號", dataIndex: "FMNO", width: 130, sortable: false, TMType: "string" },
{ header: "AMM項次", dataIndex: "AMINO", width: 80, sortable: false, TMType: "string" },
//{ header: "流水序號", dataIndex: "ITM", width: 50, sortable: false, TMType: "string" },
{ header: "項次", dataIndex: "ITMNO", width: 70, sortable: false, TMType: "string" },
{ header: "工作項目", dataIndex: "WKDESC", width: 150, sortable: false, TMType: "string" },
{ header: "標準工時", dataIndex: "STDHR", width: 70, sortable: false, align: "right", TMType: "float", renderer: Ext.util.Format.numberRenderer('0,000.00') },
{
header: "需求工時", dataIndex: "RQHR", width: 70, sortable: false, align: "right", TMType: "float",
renderer: Ext.util.Format.numberRenderer('0,000.00'),
editor: { xtype: 'textfield', allowBlank: true }, //允許空白
//editor: 'textfield',
},
{
header: "備註", dataIndex: "REMARK", width: 250, sortable: false, TMType: "string",
editor: { xtype: 'textfield', allowBlank: true }, //允許空白
},
//{ header: "件號專用表單編號", dataIndex: "PNSHTNO", width: 500, sortable: false, TMType: "string" }
];


沒有留言:
張貼留言