2024年9月5日 星期四
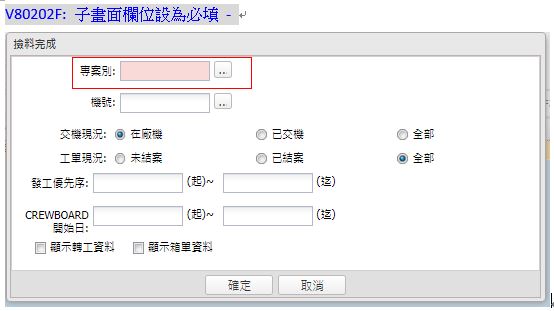
V80202F: [列印]鈕 - 子畫面欄位設為必填
2024年9月3日 星期二
V80202 – 設定按鈕 icon
目的: V80202 – 設定按鈕 icon
{
xtype: 'button', text: '整機抽換紀錄匯出', id: 'Call_V80202I_Btn',
iconCls: 'icon-excel',
listeners: {
click: function () {
Call_V80202I();
}
}
},
},
V80202 – 工單查詢 - 畫面底部如何加一ToolBar -分成2行 - AddDocked - DockedItems
目的:V80202 – 工單查詢 - 畫面底部如何加一ToolBar
dock: ":元件位置, Ex:bottom",
var cmp_filter2 = get_cmp_filter1("過濾條件2", "s_filter2", 80, 130, Tmp_Store);
var cmp_filter3 = get_cmp_filter1("過濾條件3", "s_filter3", 80, 130, Tmp_Store);
var Query1 = new Ext.FormPanel({
layout: { type: 'hbox', align: 'stretch' },
fieldDefaults: { labelAlign: 'right' },
defaults: { margin: { top: 3 } },
dockedItems: [{
items: [Query, Query1]
}]
},0);
Items[0]-dockedItems-Items[0].items.keys : [s_form,s_form1]
Items[1]-dockedItems-Items[0].items.keys : [mytoolBar1]
2024年8月28日 星期三
V80202- 新增過濾欄位1,2,3
目的: V80202- 新增過濾欄位1,2,3
處理說明: 1>提供[過濾欄位]挑選 - 挑選要過濾的欄位 & 過濾欄位值 & 欄位值挑選([...])2>在畫面下方新增 Query1 - 過濾欄位 Panel
items: [ cmp_filter1, cmp_filter2, cmp_filter3,]
3>產生[過濾欄位1,2,3]
var cmp_filter1 = get_cmp_filter1("過濾條件1", "s_filter1", 80, 80, Tmp_Store); var cmp_filter2 = get_cmp_filter1("過濾條件2", "s_filter2", 80, 80, Tmp_Store); var cmp_filter3 = get_cmp_filter1("過濾條件3", "s_filter3", 80, 80, Tmp_Store);
var record = records[0] || records;
var cur_value = record.get("value");
case "MKNO":
Ext.getCmp(cur_comboid_btn).handler = s_MKNO_pick1;
break;
break;
default:
Ext.getCmp(cur_comboid_btn).handler = null;
}
7>設定過濾欄位.挑選子視窗 - button.onclick handle

2024年8月27日 星期二
V80202 -Object.Keys() -Object.Values() -Object.entries() - Object2Array:Object.entries(Obj) - Array2Object: Object.fromEntries(Ary)
目的: Object 轉成 Array , Array 轉成Object
處理說明: 1>Object 轉成 Array - Object.entries(obj);
const obj = {
name: 'Luke Skywalker',
title: 'Jedi Knight',
age: 23
};
const Ary = Object.entries(obj);
2>Array 轉 Object - Object.fromEntries(Ary);
const Ary_filtered = Ary.filter( ([key, value]) => typeof value === 'string');
const obj_str = Object.fromEntries(Ary_filtered);
3>Sample:
const Obj_num = { 'BUF': 11, 'MIA': 9, 'NE': 6, 'NYJ': 1 };
const Ary_num= Object.entries(Obj_num );
Ary_num.filter( function(key,value){ return value>=9; } ); //正式函式寫法
Ary_num.filter( ([key,value]) => value>=9; ); //另一寫法
const Obj_num9=Object.fromEntries(Ary_num);
let rectangle = {width: 16, height: 9};
for (const key in rectangle)
let obj = {a: 1, b: 2, c: 3};
Object.entries()直接取得所有 property 的 name 和 value,並以陣列回傳V80202 - store - filterBy - 過濾欄位 -只顯示符合條件的資料 - forEach() - filterBy()
目的: V80202 - store - filterBy - 過濾欄位 -只顯示符合條件的資料
處理說明: 1> store.filterBy(function(cur_rec)) : 過濾 function 傳回值為 true 的資料
Tmp_filter_Ary.forEach(function (id) {
if (id !== combo.id) {
var otherCombo = Ext.getCmp(id);
otherCombo.getStore().clearFilter(); //清除 store.filter 內容
otherCombo.getStore().filterBy(function (record)
var Tmp_isAdd = true;
if (record.get('value') == cur_value)
Tmp_isAdd = false;
var selectedValues_Ary = Object.entries(selectedValues);
console.log("selectedValues_Ary: ", selectedValues_Ary);
for (i = 0; i < selectedValues_Ary.length; i++) {
if (record.get('value') == selectedValues[i])
Tmp_isAdd = false;
}
return Tmp_isAdd;
});
console.log(" selectedValues: ", selectedValues);
console.log(" id: ", id);
var Tmp_store = otherCombo.getStore();
console.log(" otherCombo.getStore()- Tmp_store", Tmp_store);
}
V80202 - combobox - 產生靜態的選項(store local) - combo - 過濾欄位 - get_cmp_filter1
目的: Combobox 選項內容由 store(local) 提供
var Tmp_Store = Ext.create("Ext.data.Store", {
fields: ["value", "displayName"],
data: [
{ value: "", displayName: "請選擇", },
{ value: "ECNO", displayName: "EO ECN", },
{ value: "PROCWC", displayName: "生產工廠", },
{ value: "PN", displayName: "件號", },
{ value: "AMMNO", displayName: "AMM單號", },
]