目的: V120102 - 判斷輸入欄位值是否含中文字
處理說明: 1>中文字的內碼 0x4E00~0x9FBB2>*.js V120102.js -按[存檔]鈕, 判斷字串是否含中文字的函式
中文:/^[\u4E00-\u9FA5]+$/
數字:/^d+$/(是非負整數哦)
字母:/^[a-zA-Z]{1,30}$/(1到30個以字母串)
*/
目的: V120102 - 判斷輸入欄位值是否含中文字
處理說明: 1>中文字的內碼 0x4E00~0x9FBB目的: 1>GitLab目前分支(A)修改中Source(V120102) ,
處理說明: 1>修改完成目前SourceA,並認可 --> 存入本機分支 A(Source A+B)
2>提取master,只修改SourceB(分支B) --> 認可+推送 --> merge 至遠端 GitLab master
--> 不可以 master 推送
3>繼續的原本程式(分支A: Source A+B)
目的: V120202B css - div margin border 的用法 - table cellsapcing - cellpadding border 的用法
HTML online : https://www.tutorialspoint.com/online_html_editor.php
<tr>
<td width=35%>機號: A049 </td>
<td width=35% '>工號: 12345678</td>
<td width=35% '>工單件號: SROPN_1 </td>
</tr>
</table>
目的: V120502- 標籤列印 & 二維條碼列印(V120502B)
0>印表機設定:
目的: V120502B 產生二維條碼的圖案
PS: 條碼套件使用參考文件 -
Ext.Net 1.2.0_演示 Ext.Net+QR 码封装条形码控件
https://www.cnblogs.com/liuning8023/archive/2012/05/20/2511015.html
https://ithelp.ithome.com.tw/articles/10232006
今天要來介紹一個比較不常用的東西,那就是 CSS 中的列印,在以前常常會將網頁列印出來,所以經常會使用到這個屬性,時到今日,使用的時機越來越少,只有一些報表有用到,因此今天就讓我們一起看看吧!
首先我們有一個畫面,裡面有三個區塊,如下:
<body>
<div class="page">
<div class="box red">red</div>
</div>
<div class="page">
<div class="box blue">blue</div>
</div>
<div class="page">
<div class="box green">green</div>
</div>
</body>
* {
padding: 0;
margin: 0;
}
.box {
display: flex;
justify-content: center;
align-items: center;
font-size: 100px;
height: 600px;
}
.red {
border: 10px solid #f66;
}
.blue {
border: 10px solid #66f;
}
.green {
border: 10px solid #6f6;
}

Ctrl+P)javascript 的 window.print()如果想列印指定元素可以使用 javascript 另開分頁後列印
// 例:這邊只想列印 red 區塊
const content = document.querySelector(".red").innerHTML;
const newPage = window.open("", "", "width=1000,height=500");
newPage.document.write(content);
newPage.print();
或是使用可以接下來要介紹的 CSS 來控制
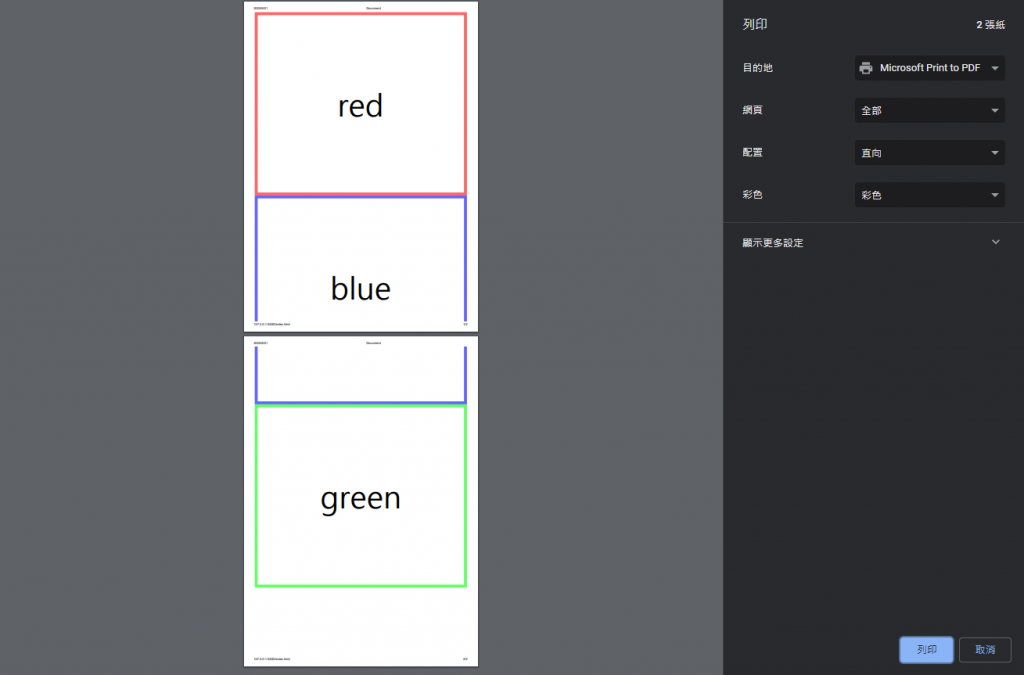
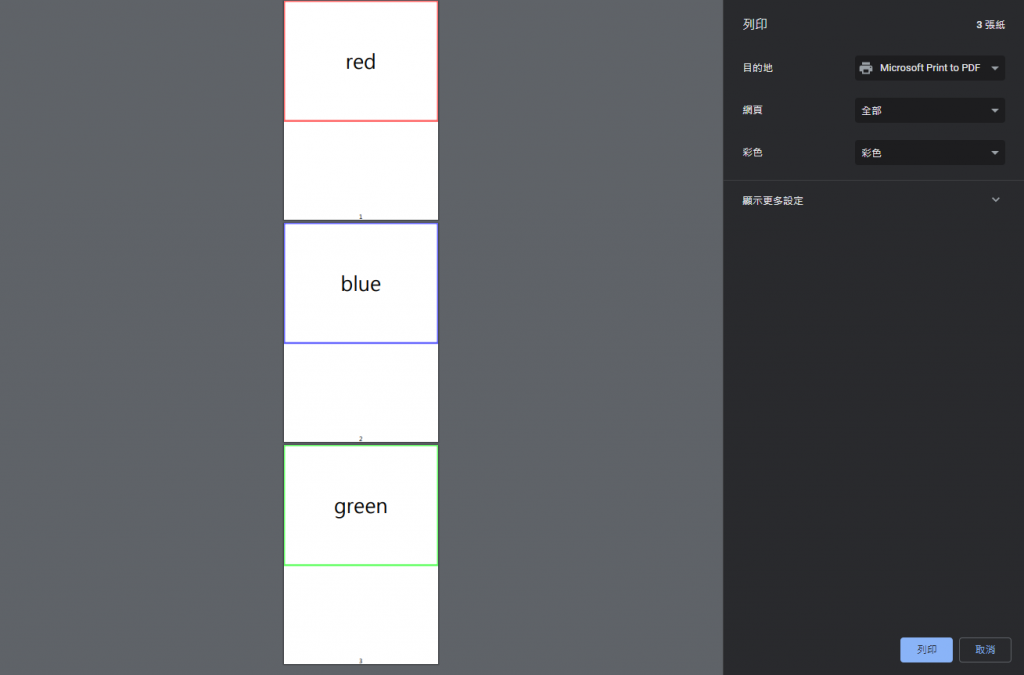
首先我們先來看看目前列印出來的樣式
是不是看到了一些問題呢?
其實列印的時候預設會有日期、網頁標題、網址、頁碼,不過看起來有點醜,那麼如何解決哩?這邊就用到 CSS 的語法囉!
首先處理換頁的部分,這邊介紹兩個屬性,可以在列印時達到換頁的效果
.page {
page-break-inside: avoid; /* 若順著向下排列時會切開此元素,則直接換頁 */
page-break-after: always; /* 碰到此元素會直接換頁 */
}

再來則是頁首頁尾,在 CSS 內可以使用 @page 來設定基本的列印樣式
size:設定列印的尺寸與方向,可依照紙張調整margin:設定每頁邊界與內容的距離,小於一定數值時,則會將預設的標題等蓋過@page {
size: portrait; /* 直向 */
size: landscape; /* 橫向 */
size: A4; /* 紙張大小 */
size: A4 portrait; /* 混合使用 */
margin: 0; /* 邊界與內容的距離 */
}
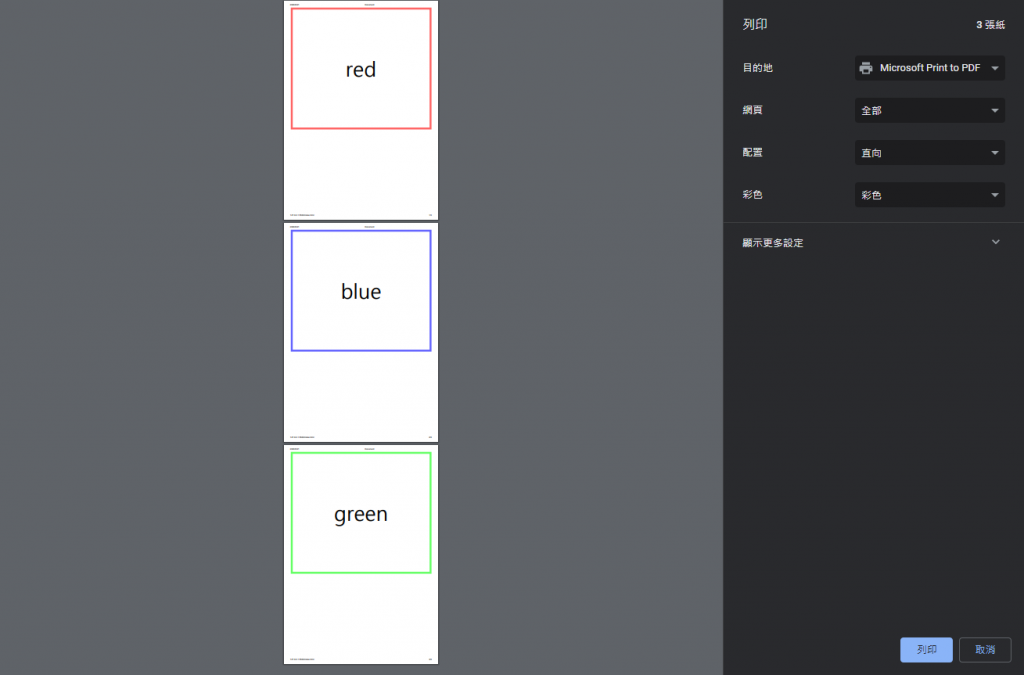
設定好之後頁首頁尾就乾淨多了,如果想要上方有距離可自行設定 padding 或是 @page 內的 margin
剛剛將預設的東西清掉後雖然乾淨多了,不過如果還想留下頁碼怎麼辦!?這邊提供一個製作頁碼的方法
CSS 中其實有預設可用的計數器,功能有三個,分別是初始化、增加、取用
body {
counter-reset: page-number; /* 初始化,名字可自訂,數值為0 */
}
.page {
page-break-inside: avoid;
position: relative;
min-height: 100vh;
}
.page::after {
content: counter(page-number); /* 取用該名字的計數器 */
counter-increment: page-number 1; /* 增加計數器數值 */
position: absolute;
right: 0;
bottom: 0;
left: 0;
font-size: 30px;
text-align: center;
}
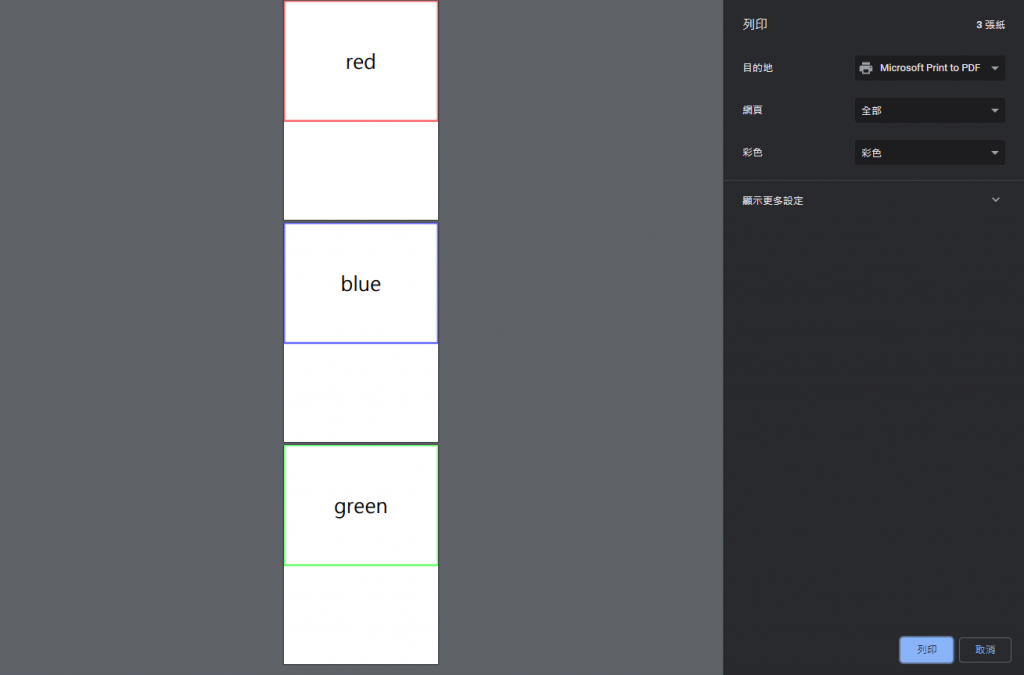
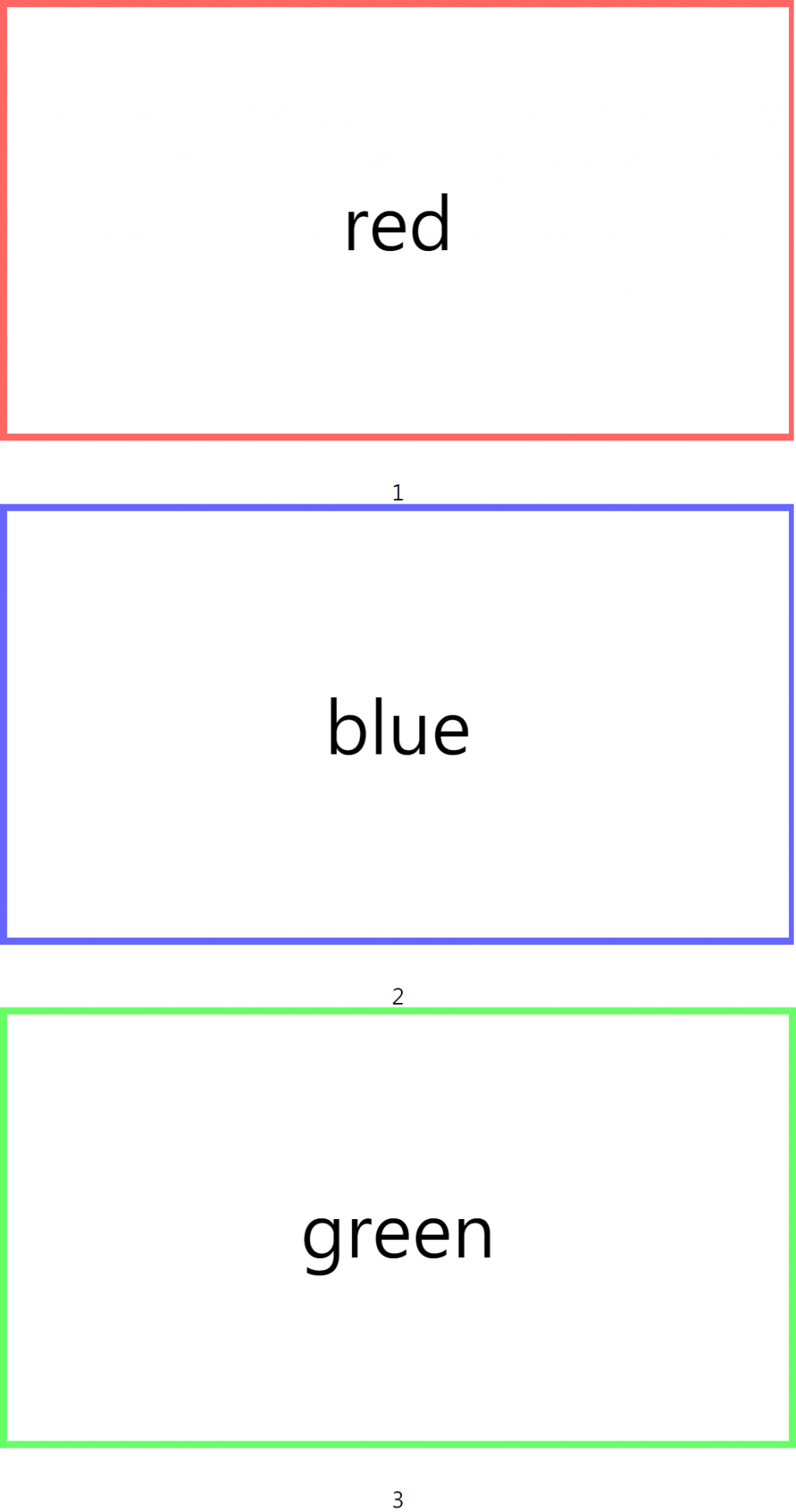
完成之後如下圖
此方法是定位在 page 這個 class,若是 page 的高度太高的話就不適用了
我們完成頁碼之後發現,不是在列印時也有頁碼,而且因為剛剛加上了 height: 100vh,所以也不會正常的排列了
這時候就可以用到列印中最重要的東西了,也就是 @media print,他的概念跟 @media screen 一樣,一個是螢幕的樣式,而另一個則是列印的樣式,已經會 RWD 的應該很好上手,那就讓我們來修改一下剛剛的問題吧!
@media print {
.page {
page-break-inside: avoid;
position: relative;
min-height: 100vh;
}
.page::after {
content: counter(page-number);
counter-increment: page-number 1;
position: absolute;
right: 0;
bottom: 0;
left: 0;
font-size: 30px;
text-align: center;
}
}
修改完成後就大功告成了,網頁上的樣式還是本來的樣式,而列印時改成了三頁,而且顯示頁碼
之前我也不是很認識列印的屬性,剛好最近工作上用到才知道,基本上都跟 RWD 的概念一樣,只是多了幾個屬性可以用,用起來還算容易,不過能看到自己做的東西照著想像的樣子印出來還是相當療癒阿!哈哈